How to Change All Art Color in Paint From Black to Another Color
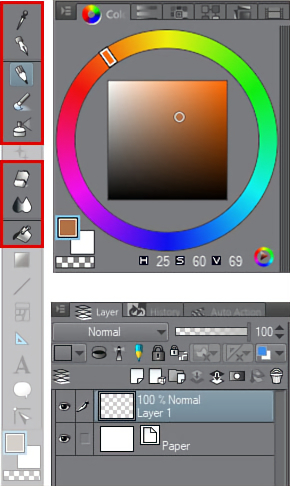
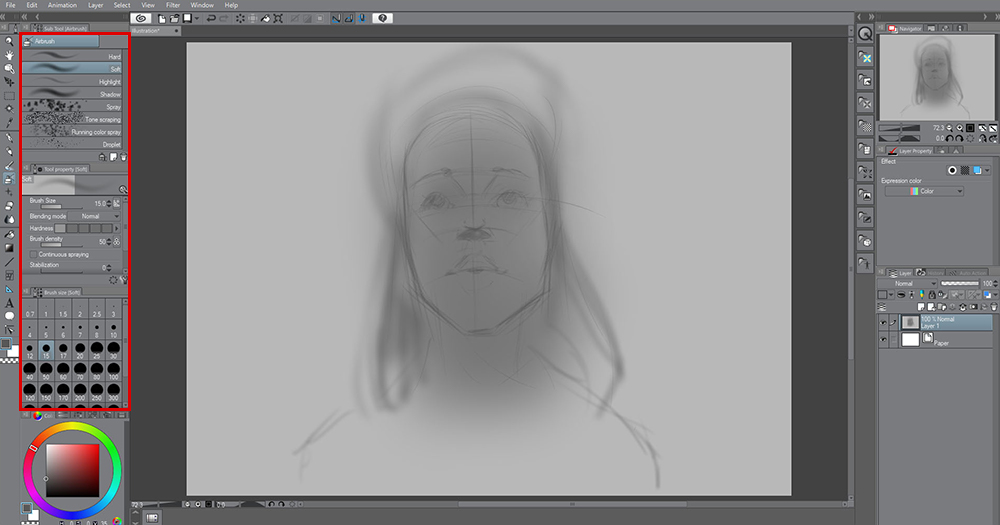
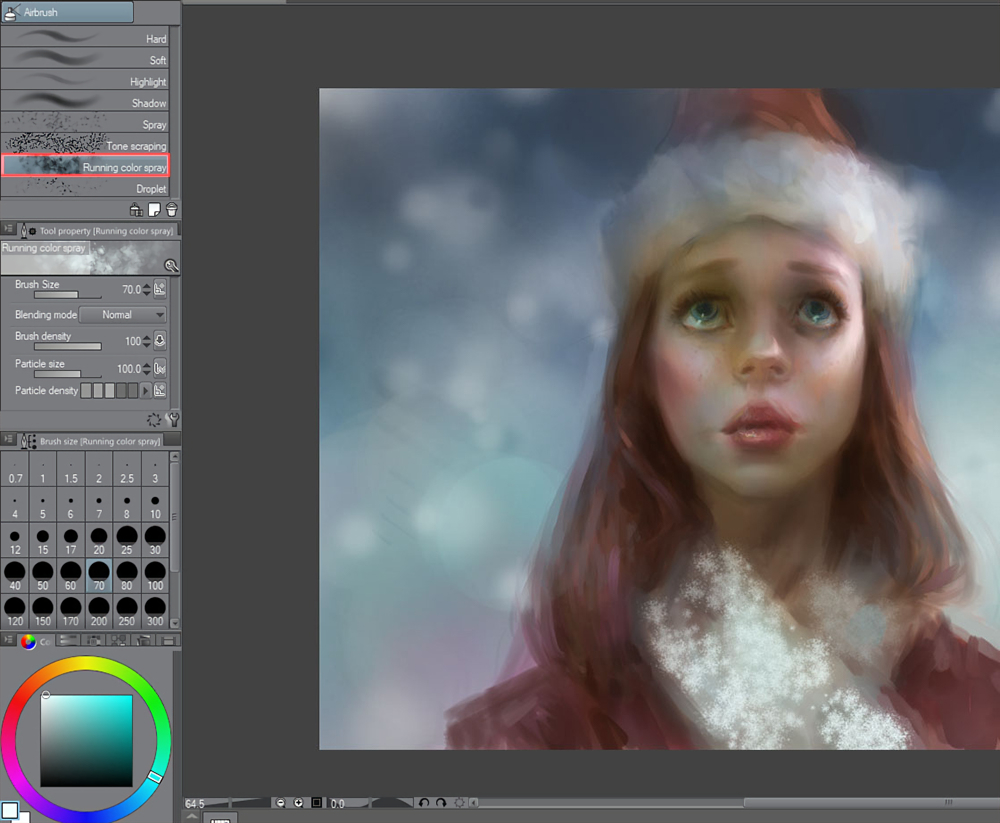
Hello and welcome to my tutorial on digital character painting! Prune Studio Pigment is a great program, and as you'll run into, nosotros only demand a few of its many tools to do a expert-looking painting. Meet fig. 1.

fig ane. The main tools and windows nosotros'll exist using in this painting
Before we begin, allow me outline what nosotros'll be doing. We'll be painting a character with basically human proportions, in full colour. We are going to do it in two overall stages. Stage 1 is a grayscale (or black-and-white) painting. We'll deal with blocking in the character and its overall pattern. Phase ii is when we'll add together in the colour and bring the piece to a rendered cease, fit for a portfolio or commission!
Phase 1: The Grayscale Phase
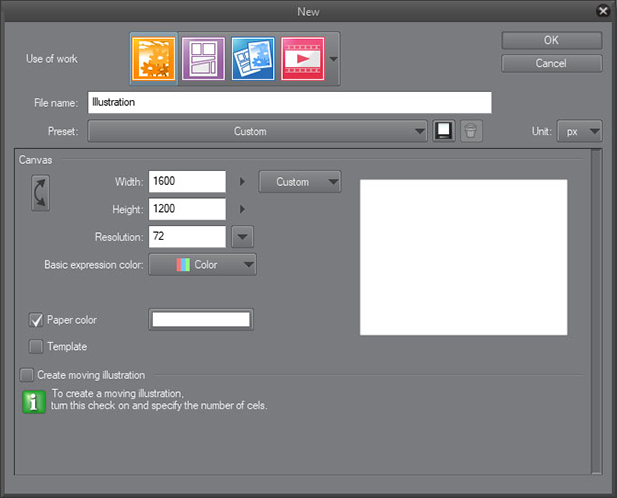
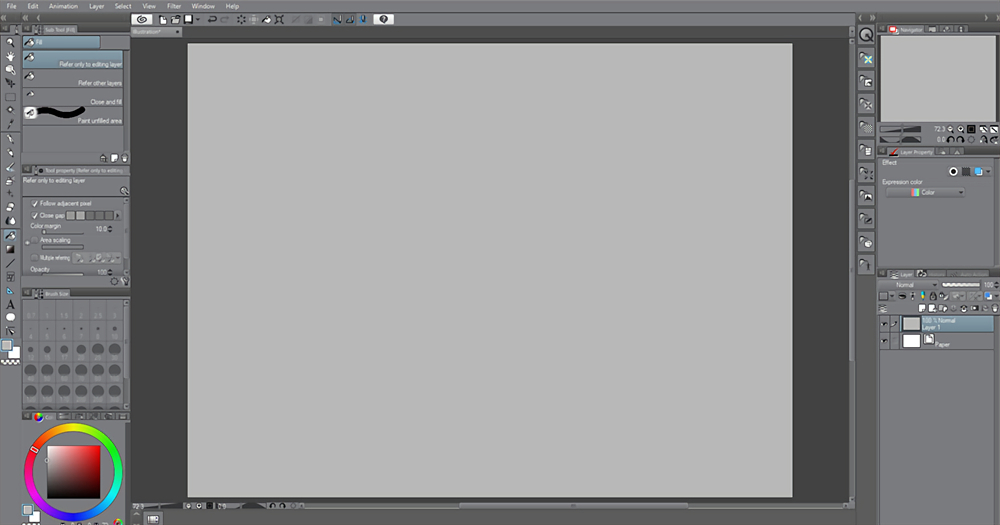
First, let's start a new sail. Go to File > New. Run into fig. two for the settings I used, but feel costless to utilise whatever settings you like. Y'all'll at present be confronted past one of the scariest things in art: a blank white canvas, *gasp!*

fig 2. My settings when creating the new sheet
Merely never fear! This is precisely why nosotros're using the grayscale-to-color technique: we only have to worry nearly values to begin with. Oh, by the way, 'values' and 'grayscale' refer to the same matter. Run into fig. 3.

fig 3. The grayscale
This makes our decision-making so much less stressful at the beginning. So, allow's kill that white-sheet monster with the 'Fill' tool. I selected a fairly light gray to begin with. I chose this value because I tend to want lots of room to go darker (to add shadows and other dark elements), and only need a little room to go lighter. See fig. iv.

fig four. Filling the sheet with a light gray
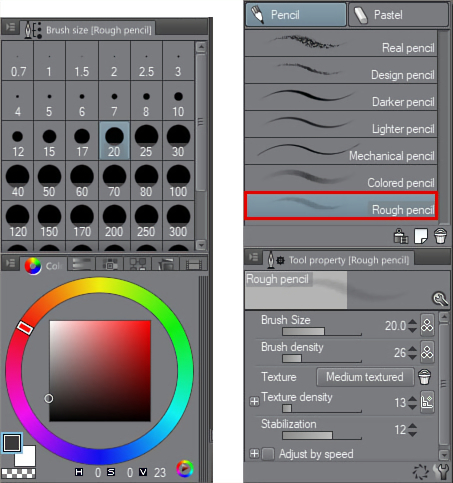
Okay, it'southward fourth dimension to starting time drawing. I grabbed the Pencil tool and chose the Rough pencil brush. The brush yous select is not to be fixated upon; cull anything that you experience comfortable drawing with. Prune Studio Pigment offers so many great choices for this, you about can't get wrong! Run into fig. 5 for my settings.

fig 5. My initial pencil settings
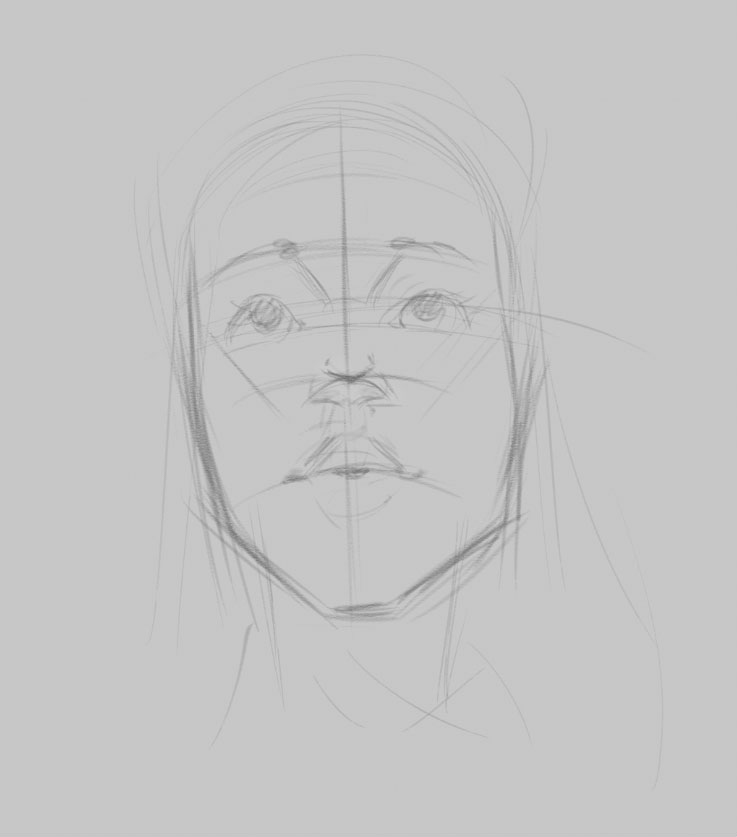
I cake in a rough structure for my graphic symbol. Information technology will be a immature girl with her head tilted upwards. She'll be wearing a chapeau and coat, as if going for a crisp winter stroll.
Notice that my lines are not just outlining the silhouette; they are construction lines. I am building up the face with its major planes, thinking nearly the skull underneath and the general structure of the head.
The planes of the caput are not the focus of this tutorial, but are an invaluable affair all artists should larn, as the knowledge will enable you to depict the head from any angle.
If you are post-obit this tutorial and just feel like painting along with me, feel complimentary to but re-create or trace my cartoon! After all, nosotros are focused on painting technique hither, not the planes of the head. See fig. vi.

fig 6. Roughing in a sketch
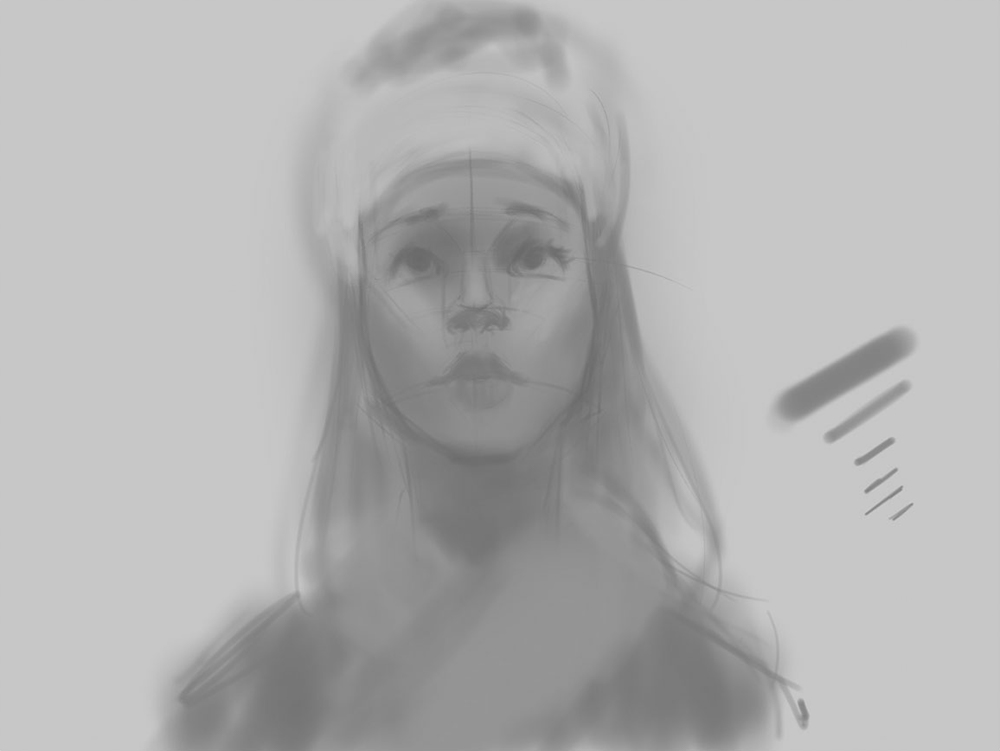
Switching to the Airbrush tool, I now block in very basic value decisions: the graphic symbol will be dark, and the groundwork will remain light. See fig. seven for my Airbrush settings.

fig 7. Blocking the almost bones value groups
I take two things to note. Showtime, I am however working on simply one layer! Also, near my brush choices: I am always changing brush settings.
In fig. 7, you can encounter I take the 'Hardness' set low. I will modify that as I work, based on the stroke I want. For instance, if I desire to do some finer work, say, on the eye – instead of switching my tool altogether, I'll first merely try calculation more hardness to the airbrush.
This keeps the workflow moving, which maximizes the time y'all're interacting with your art, rather than fixating on the digital tools.
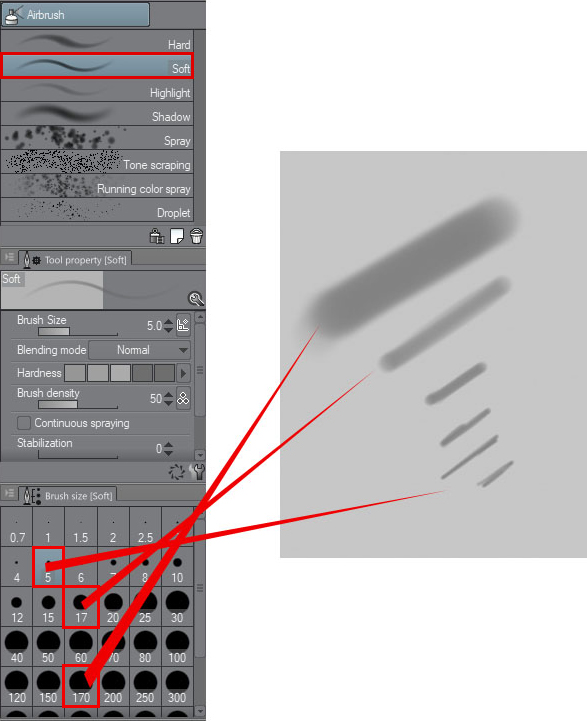
I also modify my brush size a lot, based on the stroke I want. Fig. 8 shows how multiple brush sizes from the same tool produce strokes that appear to be made past different tools!

fig 8. Using the airbrush to achieve multiple looks
Nevertheless working with the airbrush, I'm building up some diffused lighting on the character's face. I'g imagining the calorie-free to exist softly coming down from to a higher place. This means that the planes that face upward will receive slightly lighter values in the grayscale, planes that confront to the side volition be a little darker, and planes that confront down will exist the darkest. See fig. ix.

fig 9. Starting the modeling of soft light on the forms
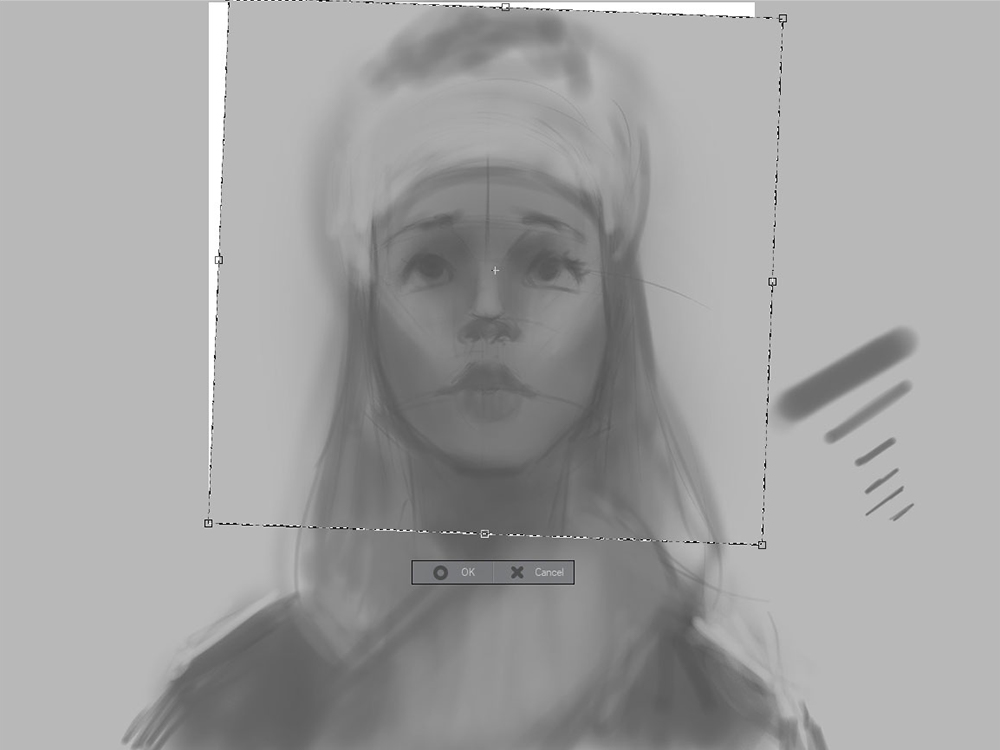
I want the character to have a slight tilt to her, as to not exist so rigid. I just made a selection and used the tool's congenital-in widgets to rotate the head. Come across fig. 10. I'll and then simply make full in the gaps that are left behind with the castor I already have agile.

fig 10. Adding small touches of asymmetry
I flip my canvas often as I paint. This is a holdover from my oil painting days, where I would have a giant mirror backside me, which I could use to see my painting flipped around.
The reason artists do this is that it momentarily "tricks" your encephalon into thinking it's seeing your epitome for the first time. As such, it becomes very obvious where the mistakes are. It also brings to light things you but get used to equally you create something, for better or for worse.
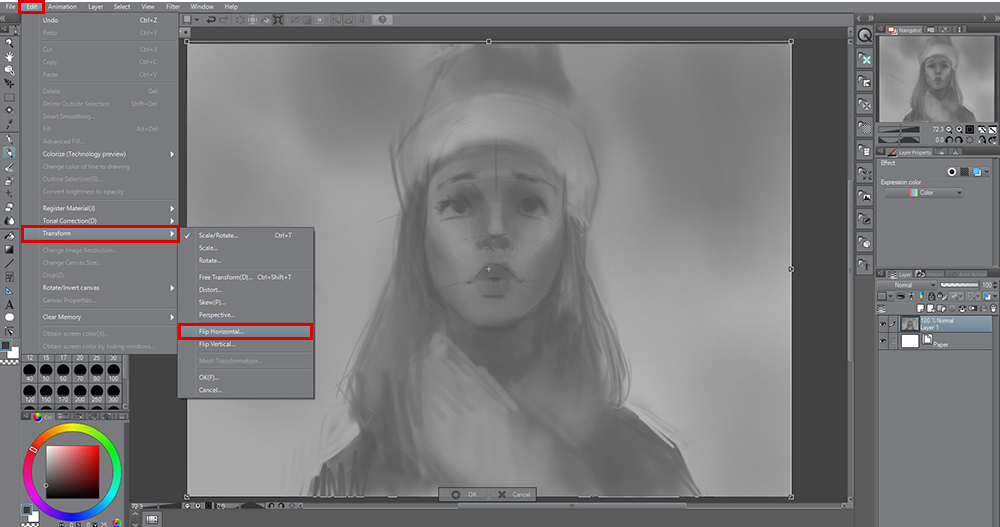
Because I am only working on a single layer, I can go to Edit > Transform > Flip Horizontal. Come across fig. xi.

fig 11. Flipping (mirroring) the active layer
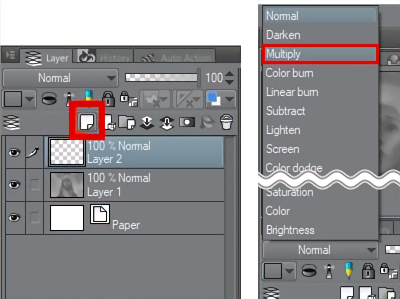
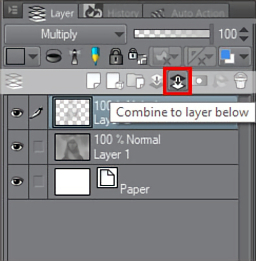
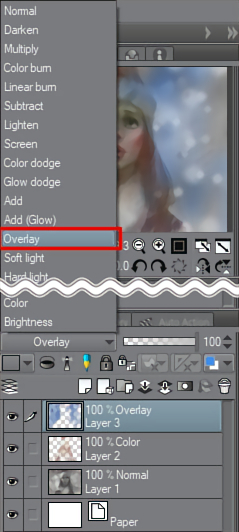
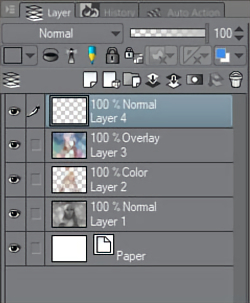
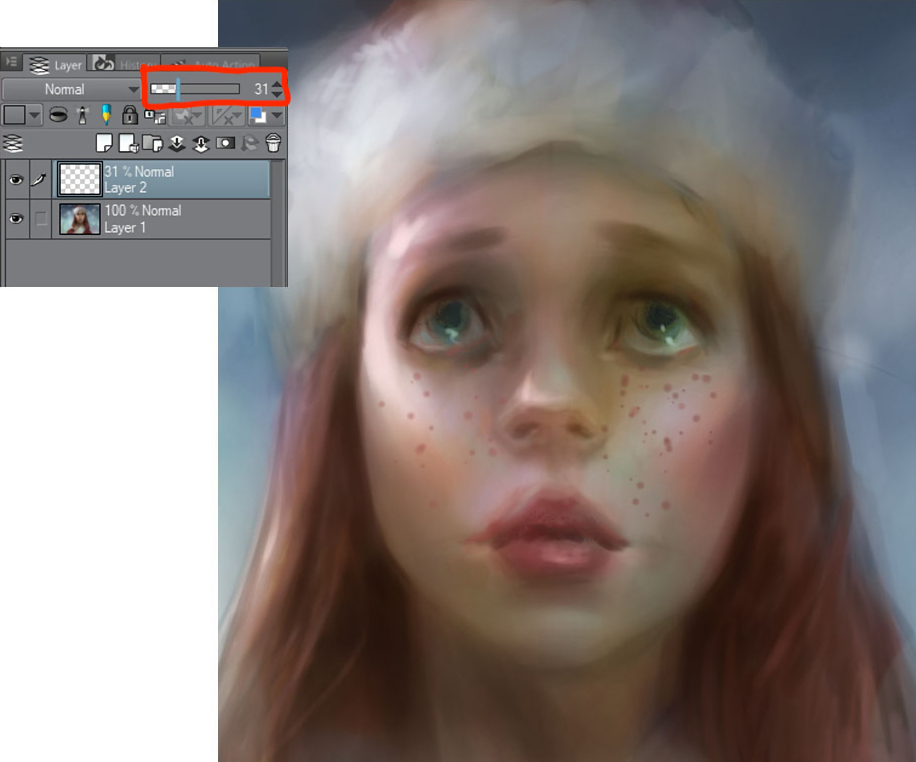
I want to darken some of the shadows. I'll do this with a special layer designed for that purpose! Add a new layer with the button shown in fig.12, outlined in red. On the right side of fig. 12, I am choosing the Multiply mode.

fig 12. Making a new layer (left), and setting it to Multiply mode (correct)
This style is specifically for darkening tones. So, even if yous have a light value selected, it will darken your image.
Choose light values to darken slightly, and dark values to darken dramatically. Still using that same airbrush from earlier, I apply some general darkening to the planes that face downward, thereby increasing the contrast and sense of light on the planes that face upward! See fig. thirteen.

fig xiii. Darkening areas to add modeling and design accents to the forms
When y'all're done with this step, I recommend committing to it with this button (fig. 14). This volition go you dorsum to working with one layer.
Notation: You do not accept to combine layers. Sometimes information technology is helpful to keep your layers separate, so you can edit them afterward. The downside of that, however, is that it tin can offset bogging you down with technical decisions that may distract you from the act of drawing and painting. This is why, generally, I will choose to combine layers and work on the fewest layers possible!

fig xiv. Committing to the layer
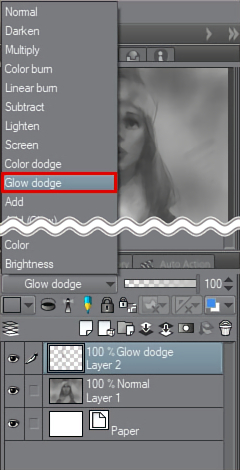
At present I want to make a layer to handle some lightening of values. I'll add a new layer, but this time I will set it to Glow Dodge manner (see fig. 15.)

fig 15. New layer ready to Glow contrivance mode
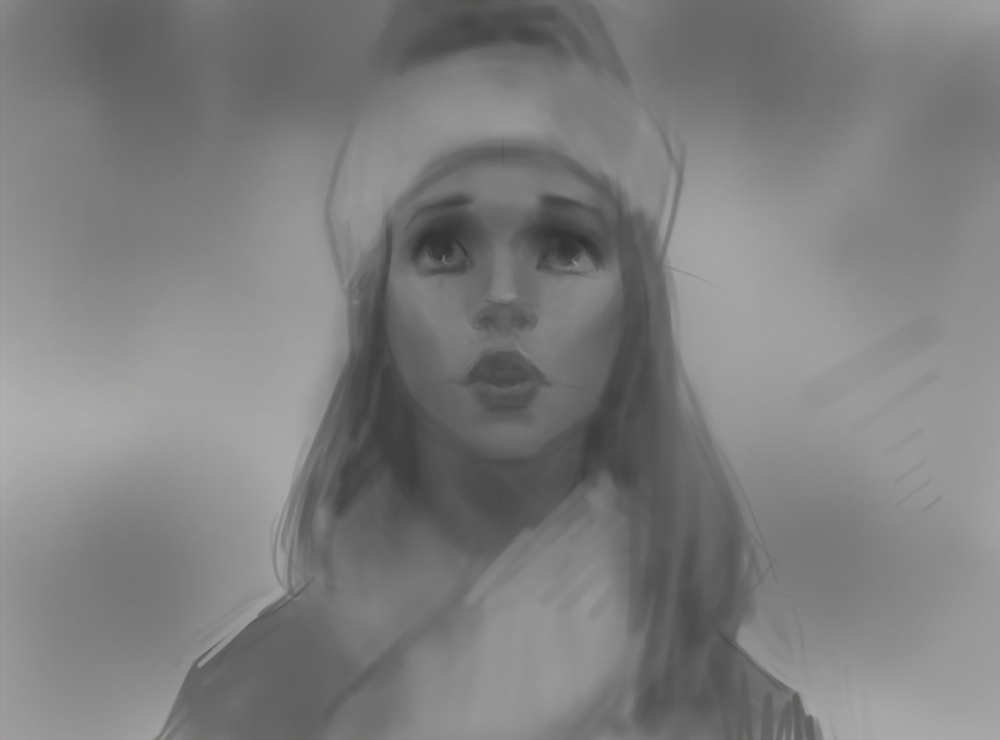
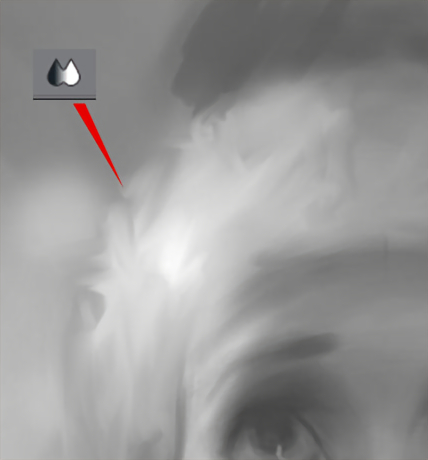
This is like the reverse of Multiply style: picking a dark value will only slightly lighten the values, and picking a light value will dramatically lighten them. Fig. 16 is the result of painting on the layer. I kept the brush soft, as to imitate very diffused light coming from the surround.

fig 16. Painting in some lite
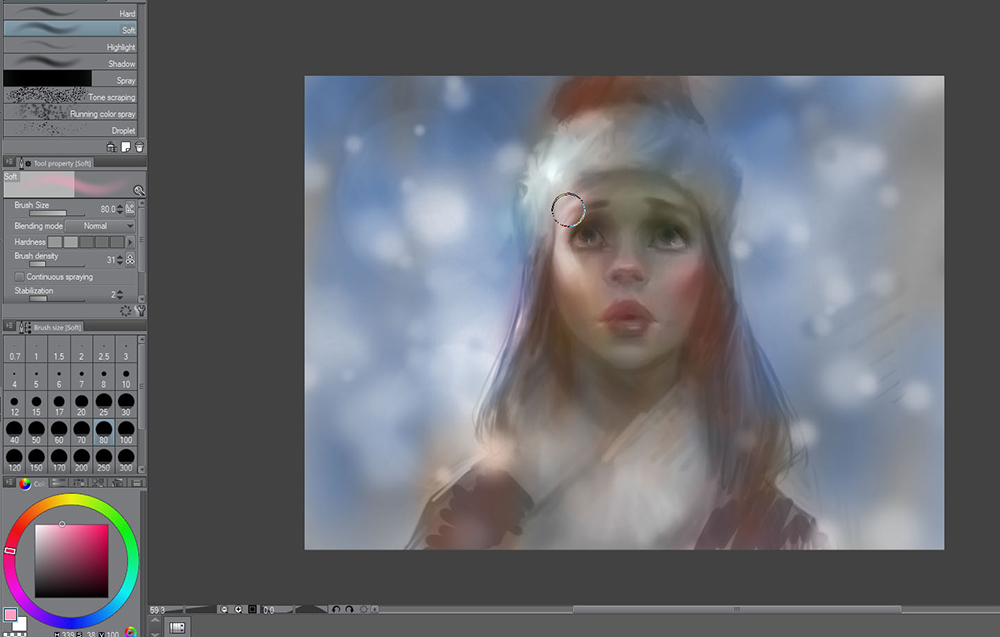
Now that the character is taking shape, I desire to get some kind of background/environment in at that place. I will keep information technology relatively abstract, as to non distract from the character. I created this tutorial during an bodily snowfall, so, inspired by real life, let's suggest a winter wonderland! To make snowflakes, I volition use the Airbrush tool, but now with the Spray brush selected (meet fig. 17.)

fig 17. Spray brush settings
I'll make some snowflakes, trying to keep them looking random, and as well strategically placed so they do not interfere with our graphic symbol likewise much. As usual, I volition play with the Spray brush'south many settings here, in order to create snowflakes of all sizes. Variety is the key to making something appear organic! See fig. 18 for the result of this stride.

fig 18. Playing around with diverse snowflake sizes
At present I'll select the Alloy tool, which allows me to blend and smudge the paint around on the sail, nearly like a real oil or acrylic painting! I tin can achieve some of the hirsuite texture for the woolly chapeau with this tool. Endeavour using strokes that get in multiple, random directions.

fig 19. Using the Alloy tool for some texture
And just like that, we are done with the grayscale/value stage! 1 thing to keep in mind is that we do not need to get to 100% completion at this step. Do not feel the need to slave over this stage until it'due south perfect; save all those niggling details for the next step, when we're working in colour! I consider the grayscale stage completed when the lighting is believable, and we're using the desired range of lights and darks. See fig. xx.

fig 20. Ready for colour!
Stage 2: The Colour Stage
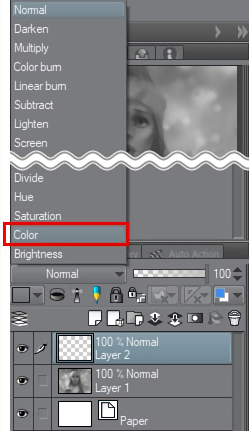
Are yous set for some color? This is where this method really pays off, as our lighting, value, form, and blueprint are already taken intendance of! We'll start by making a new layer and setting it to Color fashion. Run into fig. 21. This will preserve our value decisions, and simply glaze the color on pinnacle.

fig 21. Making a new layer and setting it to Color mode
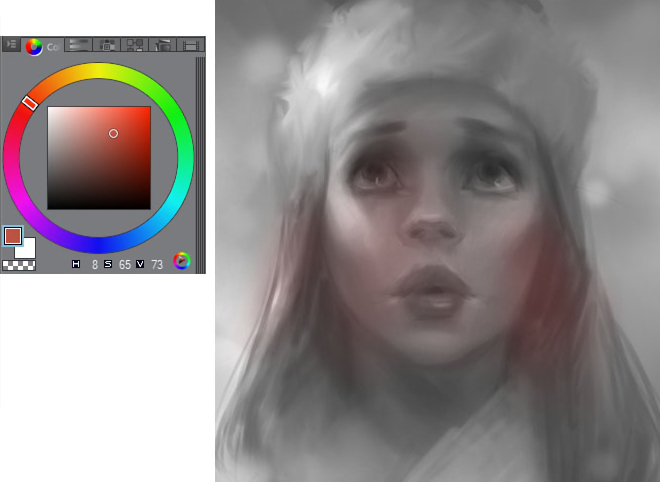
The abilityof this arroyo will be immediately evident. I'll begin by adding some red to the cheeks. See fig. 22. I am still using my soft airbrush for this footstep, though, as always, yous may use whichever brush gives you the all-time results or feels right to you!

fig 22. The first color stroke of the piece
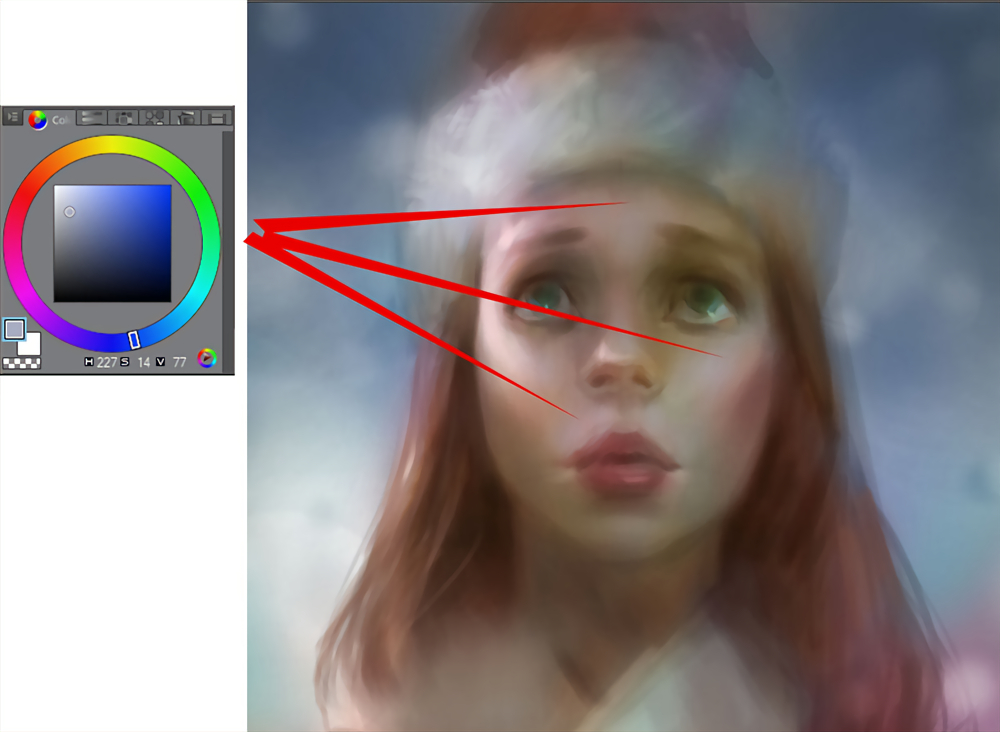
You may accept the question: which colors are appropriate for flesh tones? Well, that'due south a complicated discipline. The real answer is: skin is not one color, nor even one range of color. In fact, any color can be used for skin, depending on your desired palette and lighting. But if you're just starting out with pare tones, I recommend staying in fig. 23'due south range of colors for this footstep.

fig 23. Getting all areas colorized, using this range (upper-right) of the color wheel
There will be a point where our current Color layer runs out of usefulness, and you'll actually want your colour choices to slightly impact the values underneath. To accomplish this, make a new layer, and ready information technology to Overlay mode. Come across fig. 24.

fig 24. Making a new layer, setting it to Overlay mode
Overlay volition glaze color just similar before, but also has the ability to darken or lighten values. Experiment to become a feel for it! See fig. 25 for my progress.

fig 25. The colour still existence blocked in, nevertheless using the Airbrush tool
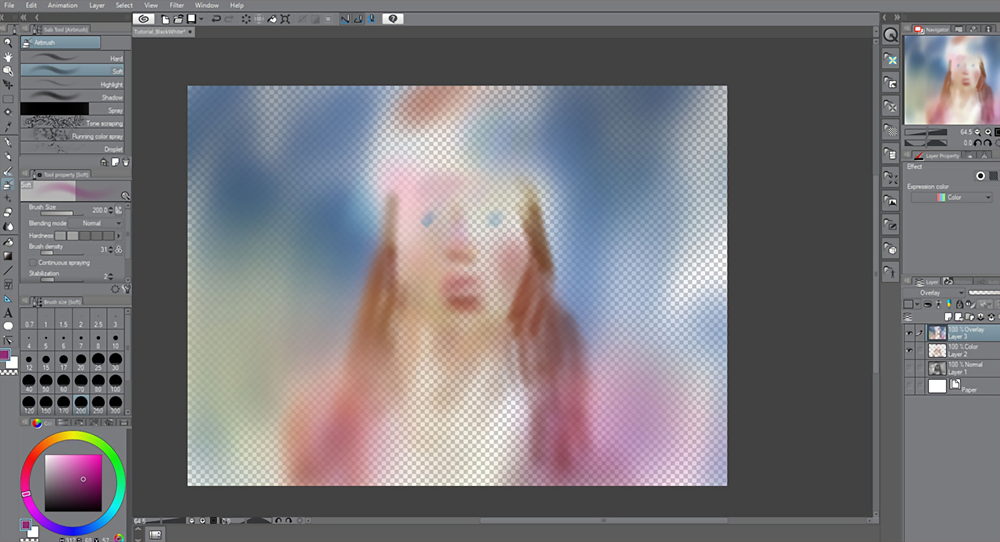
When y'all isolate just the color layers, the painting is laughable! Information technology proves that the real heavy lifting is being washed with our grayscale painting. (See fig. 26 – LOL!)

fig 26. The color layers without the grayscale painting (yuck!)
Working with my two color layers (Note: you can ever go back to your original Color layer, and/or work both layers simultaneously) I will complete the color-glazing phase. See fig.27. Detect that, while in that location is color in our painting now, it looks … kind of bland, like a coloring book, rather than a beautiful painting. That's okay! We will now movement to the finishing phase.

fig 27. Finishing the colour-glazing phase
To cease this painting, we volition demand to paint opaquely. That is, putting brushwork over top of everything. We will at present piece of work with both color and value together, for the first time in our process. Add a new layer and go on it at its default Normal style. Come across fig. 28.

fig 28. Making a new layer, prepare to the default mode (Normal)
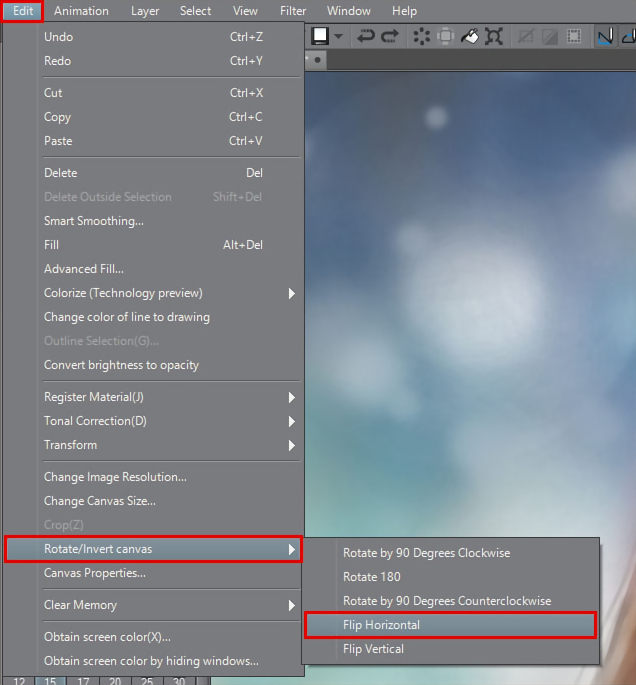
Quick note: Remember to proceed flipping the canvas as you work! Withal, since you are now working on more than one layer, you lot will need to use a unlike card pick to flip all layers at one time. See fig. 29.

fig 29. When you have more than one layer, utilize this option to flip/mirror the canvas
Because I've placed this grapheme in a blueish surroundings, I want the blueness from information technology to filter its way into the light and colour on the character. To do this, I will pick a fairly desaturated blue (that is, a blue that's shut to grey), and will press lightly with my tablet to bear upon the planes of the grapheme that face up (retrieve fig. half-dozen!) See fig. 30 for the areas I am choosing to add together some dejection to.
Keep in listen that, past pressing lightly with your tablet, you will exist able to mix the colour on the canvas itself. Sometimes I will even "overshoot" the blue in my color picker (that is, option a color that's too blue), but by pressing lightly, I make it at the desired mixture.

fig 30. Using blues with soft tablet force per unit area to cool off some of the flesh tones, mixing the colour on the canvas
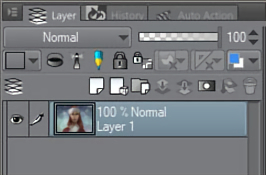
At this point, I will commit to my layers. I take combined them downward to simply one layer. Don't be afraid of doing this! Information technology may experience scary at first, but over time information technology is actually helpful for building confidence. However, if you are shy to commit and lose your layers, I recommend saving the file earlier combining layers, then relieve a new file where y'all go alee and combine everything. That way you tin can always go back.

fig 31. Flattening the layers (don't exist afraid!)
I thought freckles would fit this character. Using the Spray castor from the Airbrush tool (the same tool I used for the snowflakes), and on a new layer, I'll spray in some freckles. Because I did that on its ain layer, I can soften the issue with the layer's opacity slider (meet fig.32.) I tin can besides use the Eraser tool to eliminate freckles I don't want.

fig 32. Blocking in some freckles on a new layer
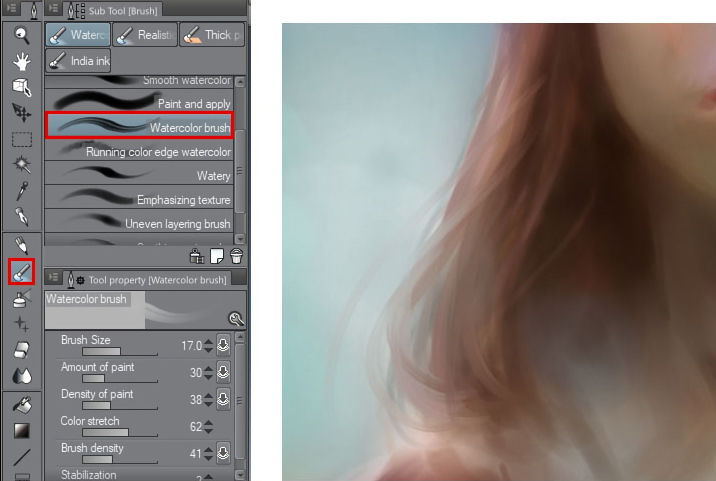
I'll at present switch to some different brushes to help the painting look organic and traditional (which I feel looks more lifelike and interesting.) I'll select the Watercolor tool and employ the Watercolor castor. Come across fig. 33 for my settings. This castor volition both employ color, equally well every bit rub or smudge colors that are already there. Look at the hair on fig. 33 to come across this upshot on the painting.
(Note: I am but able to achieve this smudging effect considering I am working with everything on a single layer. If you were using this tool on a split up layer, it will non smudge the paint on the layers beneath information technology.)

fig 33. A dainty painterly style castor, allowing for some subtle color mixing
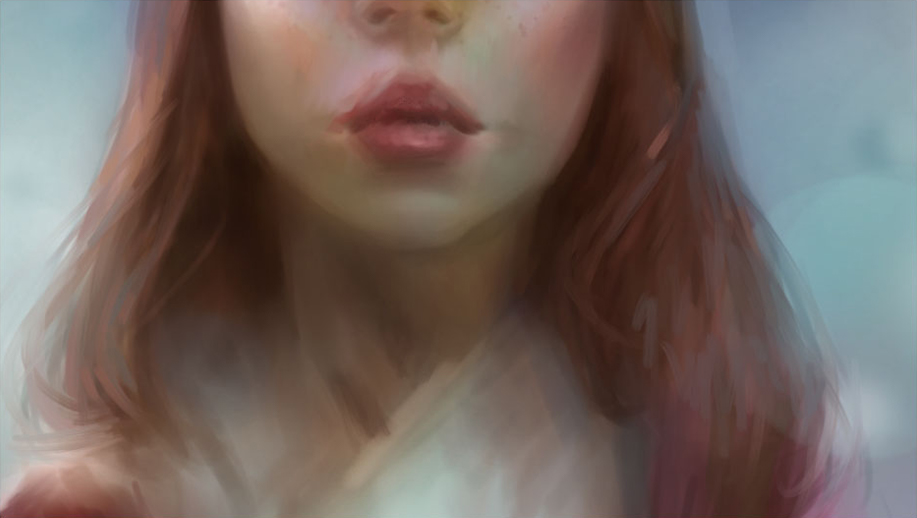
Aside from creating interesting brushwork, I am really focused on expanding my palette at this phase. Pilus, for example, is made of a myriad of colors. My character has reddish-brown hair, but notice the subtle hints of blue, and the diversity of reds and browns (both saturated and muted) that exist, all weaving together! See fig. 34.

fig 34. The myriad of colors that exist in pilus
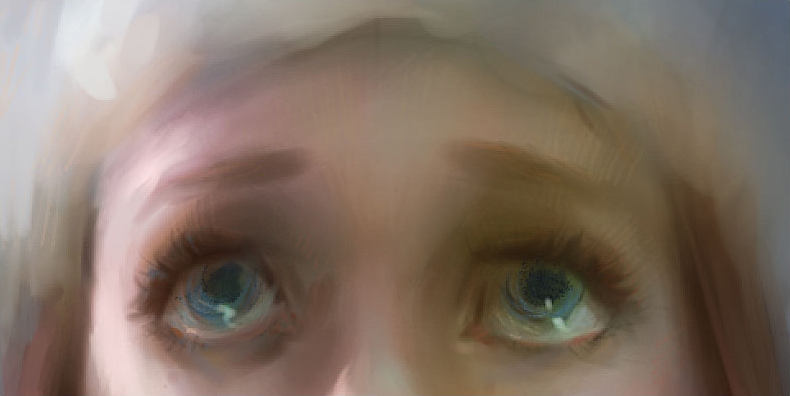
Moving back to the eyes, I'll use the Blend tool to smudge the paint in the form of eyelashes. See fig. 35.

fig 35. The Blend tool used to pigment eyelashes
I switched to the Pencil tool and chose the Colored pencil brush to create some harder brushstrokes that will help sharpen the painting. I am using sparse brushstrokes that move in the direction of the form. See fig. 36. This technique is commonly referred to equally "hatching."

fig 36. Using hatching as a method of tightening up the painting
I want some more hirsuite texture on her jacket and lid, particularly for the white-wool areas. So, I'll add a new layer, and find an airbrush tool that allows me to spray on some texture. See fig. 37 for my settings and how I've applied the brushstrokes. Like I did with the freckles, I'll accommodate the layer'south opacity, equally well as erase areas to get the texture to "sit in" the style I like it.

fig 37. A good brush for simulating a furry texture on the jacket
Run across fig. 38 for our progress. We're getting there!

fig 38. Our progress
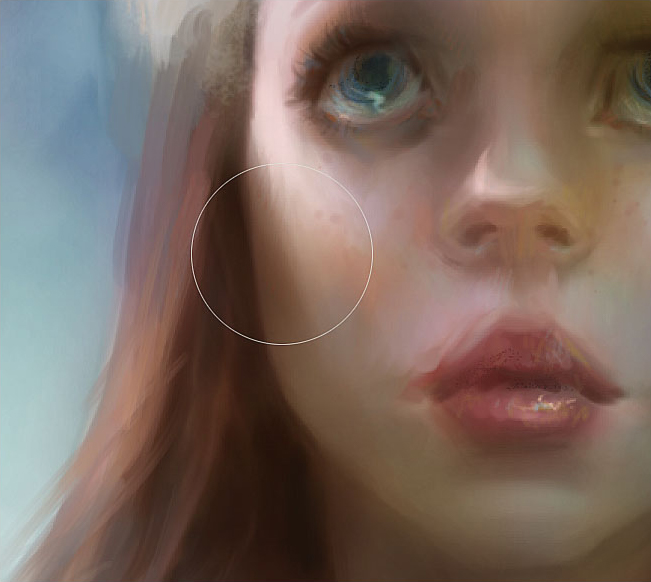
I'yard always evaluating the rendering of the forms. I felt that her cheekbones could be a little more than pronounced. I switched to a soft airbrush with a large brush size. I chose a deep, reddish color, and softly brush in some darkening nether the cheekbone, to help the plane change feel more pronounced. See fig. 39.

fig 39. Using a large airbrush to deepen the cheekbone expanse
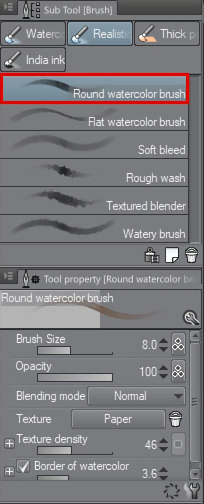
As I moved toward the finishing strokes in the painting, I institute myself using the Round watercolor brush quite often. Come across fig. 40 for my settings.

fig xl. Another brush setting I utilize often
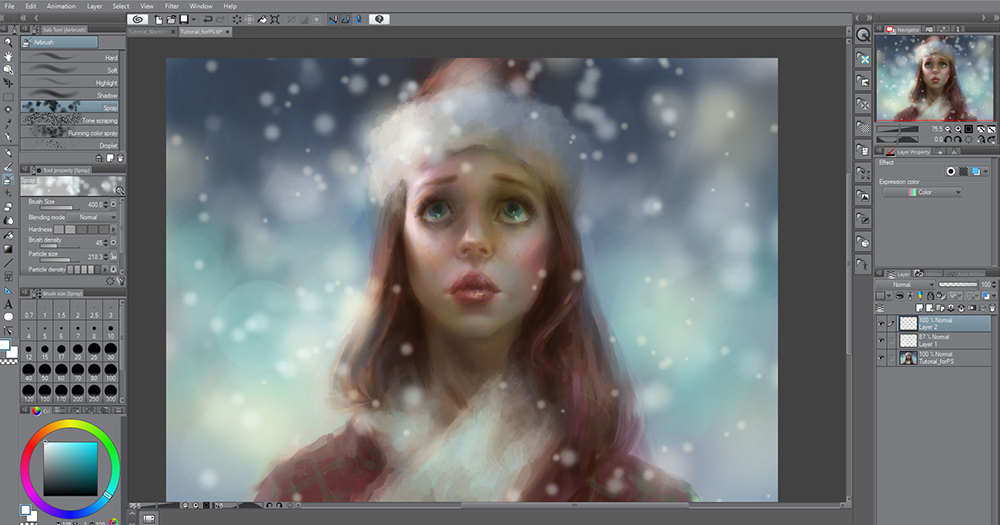
As I worked on this color phase, the snowflakes slowly got painted away. I at present desire to add those back in! I'll use exactly the aforementioned Spray brush settings as I did in the grayscale stage, only this time I volition include color in my decisions. I want the snowflakes to be warmer than the blue background. Some of the snowflakes will exist a very desaturated cyan-ish blue (which is still warmer than the saturated blue groundwork!) while other snowflakes will have a yellow tint to them. I found it very helpful to include some very, very, large particles with the Spray brush, which helped simulate a depth-of-field consequence! See fig. 41.

fig 41. Painting back in the snowflakes, using two separate layers
I'll finally zoom in on the pilus and paint in some private strands. I'grand using the Round watercolor castor (fig. 40) for this, with a very small brush size.

fig 42. Finally painting in some individual strands of hair
Fig. 43 shows the level of rendering I consider "finished" for this piece. Remember that you are your own creative person, and will have your own opinions on how rendered you'd like things to be in the final. Your painting can exist looser than this or tighter than this; the aesthetic of your work is entirely up to you, and your artful taste is just as valid as mine!

fig 43. A close upwardly of the finished eye
Well folks, nosotros did it – the painting is finished! Run into fig. 44.

fig 44. The finished painting
This is a very versatile approach to digital painting. You can utilise it to paint all kinds of characters, in all kinds of lighting, with all kinds of palettes – all with only a few uncomplicated (yet powerful) tools in Clip Studio Pigment. I hope you enjoyed post-obit along with me, and I wish you all the best with your work! This is Marco Bucci, signing off!
Source: https://www.clipstudio.net/how-to-draw/archives/158928
0 Response to "How to Change All Art Color in Paint From Black to Another Color"
Post a Comment